Industrious
Member App
Role
Product Designer
Deliverable
iOS App
Industry
Hospitality
team Size
5
Problem
The lack of a native app is a pain point for prospective members and the business.
Target User
Our business was adapting and our members were returning to the office in different ways.
Pain-Points
Cognitive Overload
The existing web interface had a mentally taxing layout that was difficult to navigate.
Tedious Booking
Members repeatedly had to re-enter their information to select an available desk.
Unintuitive
Users had no way to determine their progress within the desk reservation flow.
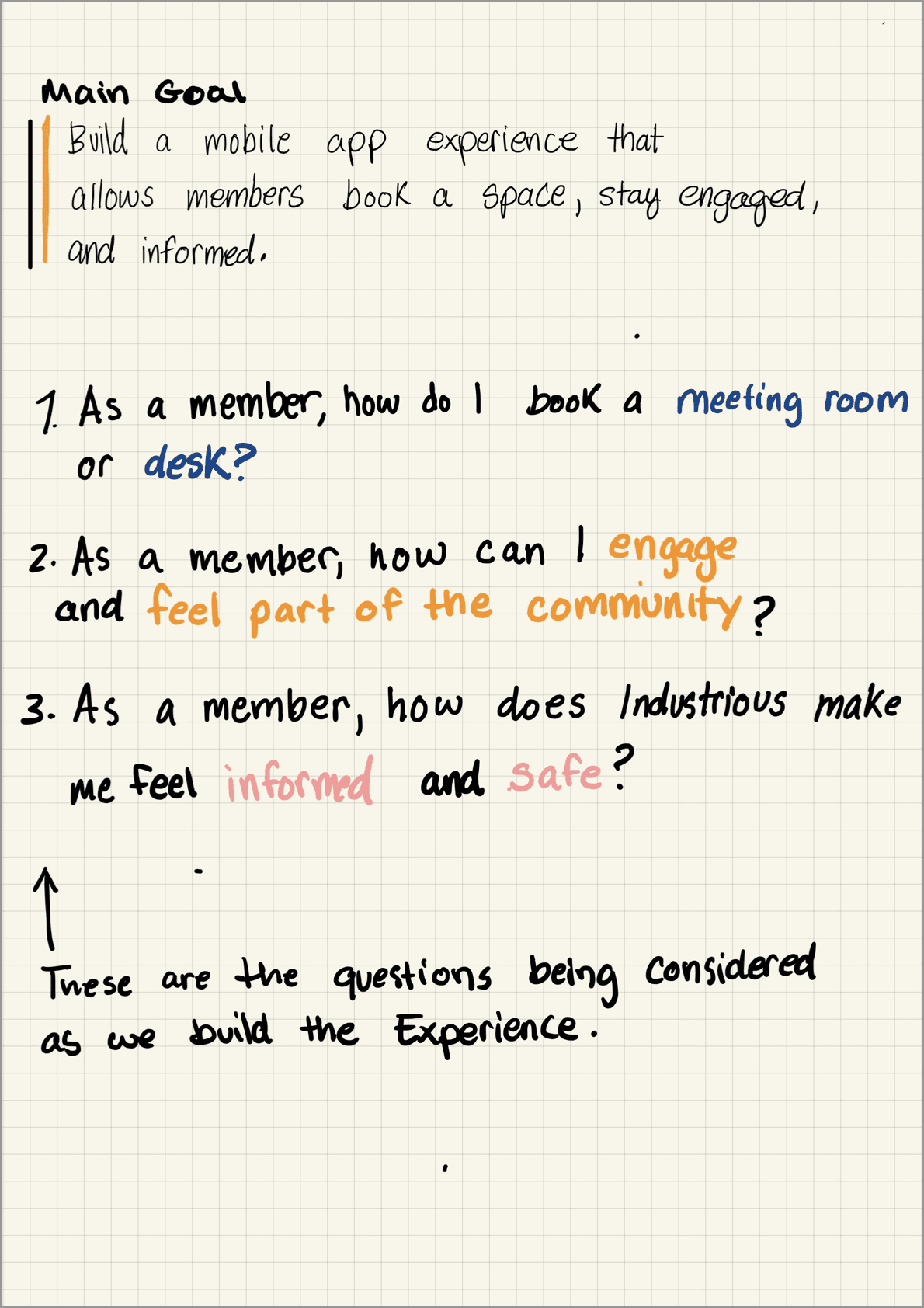
My research produced three questions
User Flows
I sketched flows to understand our business and various services.
User Stories
I then drew the stories for each user to better understand their goals and potential pain points.

Storyboard
sketches
To quickly investigate potential screens in the booking experience, I made a few screen sketches.
Wireframes
After compiling feedback from sketches and storyboards, I created wireframes for our key app experience: booking a desk.
Final Design
Reflection
The final design gradually presented just enough information to the user creating a seamless flow.